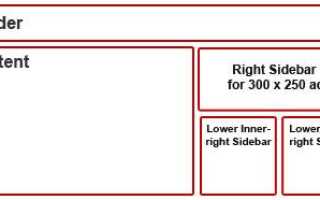
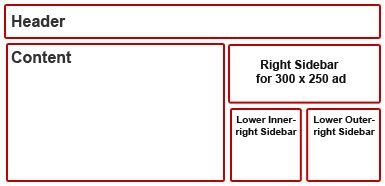
Пару месяцев назад я провел небольшую редизайн боковой панели на одном из моих блогов, в котором используется Atahualpa. Концептуально я попытался объединить 2 боковые панели в верхней части, чтобы отобразить большое объявление размером 300 x 250, и под этим объявлением появятся 2 дополнительные боковые панели.
Посмотрите изображение ниже, чтобы получить более четкое представление об этом редизайне боковой панели.

Честно говоря, мне потребовалось довольно много времени, чтобы найти решение в Интернете. Поскольку теперь я успешно это сделал, я подумал о том, чтобы поделиться шагами в этом посте для тех, кто хочет сделать то же самое.
Создание новых областей виджетов для боковой панели
Технически я не слил 2 боковые панели в верхней части. Метод, который я использовал, заключался в создании 2 новых областей виджетов в качестве внутренней и внешней нижней боковой панели.
Давайте пройдем пошаговую процедуру ниже.
1. Сначала вы должны установить макет Atahualpa, чтобы иметь только одну боковую панель. Для моего примера у меня будет правая боковая панель шириной 420 пикселей. (Узнайте, как настроить боковые панели Atahualpa)
2. Установите плагин Advanced Text Widget на свой блог. По сути, я использую этот плагин для вставки кодов PHP в виджет. Есть много других плагинов, которые делают подобное. Идите вперед, если у вас есть другие предпочтения.
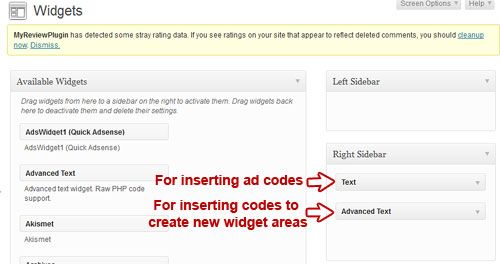
3. После установки перейдите к Внешность > Виджеты.
4. Перетащите Текст виджет для Правая боковая панель. Я вставлю рекламные коды в Текст виджет для отображения огромной рекламы сверху. Помимо рекламы у вас могут быть другие элементы, такие как окно поиска, значок RSS или любые другие элементы, которые вы хотите отобразить.
5. Если вы установили Расширенный текстовый виджет Плагин успешно на шаге 2, вы увидите виджет под названием Расширенный текст. Перетащите этот виджет на Правая боковая панель и поместите его под виджет Текст.

6. Введите следующие коды в Расширенный текст виджет для создания 2 нижних боковых панелей и нажмите Сохранить кнопка.
[PHP]
[/ PHP]
Числа 140 и 250 соответствуют ширине каждой боковой панели. Таким образом, вы можете настроить числа в соответствии с вашими требованиями.
Правый внутренний нижний и правый внешний нижний — это параметры, которые вы можете указать по своему усмотрению. В основном вы увидите их как названия областей виджетов.
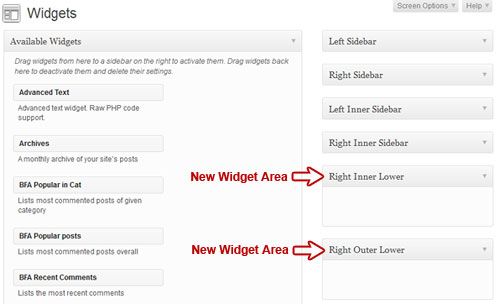
7. По словам Атауальпы, теперь вам нужно будет обновить главную страницу блога 1 — 2 раза и Внешность > Виджет 1 — 2 раза, чтобы создать новые области виджетов.
Да, я попробовал и подтвердил, что вы должны следовать приведенной выше инструкции, чтобы увидеть новые области виджетов. Так что давай, чтобы сделать это сейчас.
8. После этого вы увидите 2 новые области виджетов, созданные в Виджет Page. Вы можете заполнить их элементами, которые вы хотели бы отобразить.

Удаление созданных областей виджетов
В ситуации, когда вы хотите удалить созданные области виджетов, ниже приведены следующие шаги.
1. Удалите коды, которые вы поместили в любую часть вашего WordPress.
2. Идти к Варианты Темы Атауальпа > Добавить новые ОБЛАСТИ ВИДЖЕТА.
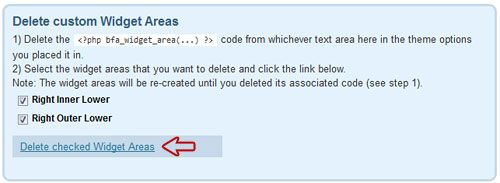
3. в Удалить пользовательские области виджетов выберите области виджетов, которые вы хотите удалить, и нажмите Удалить отмеченные области виджетов.

4. Нажмите Сохранить изменения кнопка.
Дополнительную информацию о добавлении новых областей виджетов вы можете найти в самой теме Atahualpa, перейдя в Варианты Темы Атауальпа > Добавить новые ОБЛАСТИ ВИДЖЕТА
Я надеюсь, что вы найдете этот урок полезным. Делитесь в комментариях, если вы знаете лучшее решение для достижения аналогичной цели.