(Это часть учебника Атауальпа для начинающих)
Одна из важных вещей, о которых вы хотели бы подумать, когда речь заходит о разработке вашего блога, — это цветовая схема. Каковы основные цвета, которые составляют общий дизайн вашего сайта?
Если вы не знаете, какие цветовые сочетания вам нравятся, лучше всего зайти в Интернет и посмотреть различные сайты. Да, это то, что я делаю.
Для этого урока я предложил простую цветовую схему. Сайт будет состоять из следующих цветов для начала.

Вкратце, эти цвета выделены для следующих целей.
# 0179C1 — Цвет ссылки
# 666666 — Основной текст
#ffffff — Фон блога
# 000000 — Заголовок
Как только вы определились с цветовой схемой, мы можем приступить к настройке цвета текста и ссылок.
я. Настройка основного текста и цвета ссылки
1. Перейти к Внешность > Варианты Темы Атауальпа.
2. Нажмите Основной текст связи вариант.
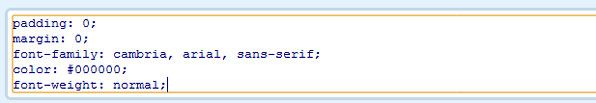
3. Тип кузова раздел, где вы можете настроить цвет фона сайта, тип шрифта основного текста, размер и цвет. Измените тип, цвет и размер шрифта на следующие значения:
семейство шрифтов: калибри, ариал, без засечек;
размер шрифта: 1,0em;
цвет: # 666666;
Конфигурация семейства шрифтов устанавливает шрифт Calibri. Если браузер не поддерживает этот шрифт, он будет использовать Arial. И если браузер не поддерживает оба варианта, что маловероятно, он вернется к стандартному шрифту sans-serif в браузере.

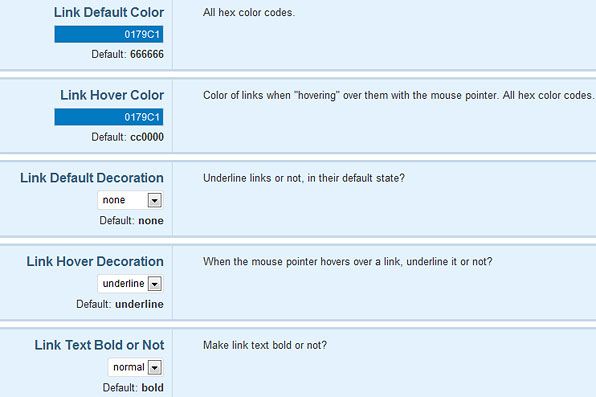
4. Измените конфигурацию ссылки в соответствии со следующими значениями:
Цвет ссылки по умолчанию: 0179C1
Цвет ссылки наведения: 0179C1
Оформление ссылки по умолчанию: нет
Ссылка Hover украшения: подчеркивание
Текст ссылки выделен жирным шрифтом или нет: обычный

5. Нажмите Сохранить изменения кнопка.
6. Просмотрите сообщение, чтобы увидеть изменения.

II. Настройка текста заголовка и цветов ссылок
Прежде чем приступить к оформлению текста заголовка и ссылок, вы должны понимать, что текст заголовка — это заголовок, который вы видите в каждом сообщении, тогда как ссылки заголовка — это заголовки ссылок, которые можно найти на домашней странице, в категории, архиве и т. Д.
1. Выберите СТИЛЬНЫЕ ПОСТЫ СТР.
2. Введите приведенную ниже конфигурацию в Заголовок Box: текст установить заголовок текста черным, шрифт Cambria и нормализовать оформление шрифта, так как по умолчанию жирным шрифтом.
семейство шрифтов: кембрия, ариал, без засечек; цвет: # 000000;
Вес шрифта: нормальный;

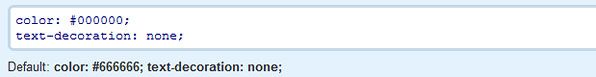
3. Теперь измените цвет ссылки заголовка на домашней странице на черный, настроив цвет: # 000000 в Коробка заголовка: Ссылки коробка.

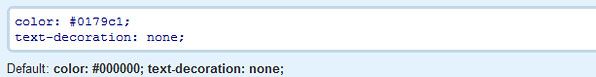
4. Измените цвет наведения заголовка на синий # 0179c1, настроив цвет: # 0179c1 в Заголовок коробки: Ссылки: Hover.

5. Нажмите Сохранить изменения кнопка.
Ну, есть еще кое-что, что вы можете сделать, чтобы стилизовать текст, заголовок и ссылки. Вам просто нужно знать правильную конфигурацию / параметр для ввода.
Например, подчеркивая заголовок, вам нужно будет ввести text-художественное оформление: подчеркивание.
Лучшее место для советов по стайлингу — форум Атауальпа.
(Это часть учебника Атауальпа для начинающих)





